TextView trong Androi
TextView là một View cho phép hiện thị các dòng chữ (text) trên màn hình, nó có nhiều thuộc tính tùy mục đích sử dụng mà áp dụng, như thiết lập cỡ chữ, font chữ, màu chữ ...https://xuanthulab.net/textview-trong-lap-trinh-android-hien-thi-text-html-spannablestring.html

Khai báo TextView trong XML
<TextView android:id="@+id/mytextview" android:text="Lap trinh Android" android:layout_width="match_parent" android:layout_height="wrap_content" />
Lấy TextView trong Java
Từ Activity hoặc ViewGroup lấy đối tượng TextView bằng cách sử dụng findViewById(id)TextView mytextview; mytextview = findViewById(R.id.mytextview);
Một số thuộc tính trong TextView
Một số kỹ thuật nâng cao với TextView
TextView hiện thị nội dung HTML
Bạn có thể trình bày một nội dung text dưới dạng HTML, sau đó gán vào TextView với phương thức setText. Ví dụ:String htmlcontent = "<h1>Đây là HTML</h1><ul><li>Thẻ UL/LI</li><li>Thẻ UL/LI</li></ul>" + "<p>Dòng <font color=\"red\">chữ</font> trong <big><b>thẻ p</b></big><p>" + "<a href=\"...\">Bấm vào link</a>" + "<strike>Gạch ngang</strike>"; mytextview.setText(android.text.Html.fromHtml(htmlcontent));

Như vậy bạn viết nội dung HTML rồi gọi Html.fromHTML(), để chuyển nội dung HTML thành Spanned rồi gán vào TextView với phương thức setText
Lưu ý các thẻ HTML sau được hỗ trợ để có thể gán vào TextView:
<p> <div> <p> <br> <b> <i> <strong> <em> <u> <tt> <dfn> <sub> <sup> <blockquote> <cite> <big> <small> <font size="..." color="..." face="..."> <h1>, <h2>, <h3>, <h4>, <h5>, <h6> <a href="..."> <img src="..."> <ul> <ol> <li> <code> <center> <strike>
Trang trí nội dung TextView với SpannableString
Bạn có thể tạo ra một đối tượng SpannableString, đối tượng biểu diễn nội dung text cố định, nhưng có gắn thêm vào nó các đối tượng định dạng. Sau khi tạo ra SpannableString nó có thể gán cho TextView với phương thức setText.Ví dụ:
mytextview = findViewById(R.id.mytextview); String noidung = "SpannableString\n" + //index 0 - 15 "Chữ đậm\n" + //16 - 23 "Gạch chân\n" + //24 - 33 "Nghiêng\n" + //34 - 42 "Kẻ ngang\n" + //43 - 51 "Màu sắc\n" + //52 - 59 "12AM\n" + //60 - 64 (AM 61 - 64) "Click Me\n" + //65 - 73 "URL\n"; //74 - 76 SpannableString noidungspanned = new SpannableString(noidung); noidungspanned.setSpan(new RelativeSizeSpan(2f), 0, 15, 0); noidungspanned.setSpan(new StyleSpan(Typeface.BOLD), 16, 23, 0); noidungspanned.setSpan(new UnderlineSpan(), 24, 33, 0); noidungspanned.setSpan(new StyleSpan(Typeface.ITALIC), 34, 42, 0); noidungspanned.setSpan(new StrikethroughSpan(), 42, 50, 0); noidungspanned.setSpan(new BackgroundColorSpan(Color.GREEN), 51, 59,0); noidungspanned.setSpan(new ForegroundColorSpan(Color.RED), 34, 51, 0 ); noidungspanned.setSpan(new SuperscriptSpan(),61, 64, 0 ); noidungspanned.setSpan(new RelativeSizeSpan(.9f),61, 64, 0 ); noidungspanned.setSpan(new URLSpan("https://xuanthulab.net") , 64, 73, 0); noidungspanned.setSpan(new ClickableSpan() { @Override public void onClick(View view) { Toast.makeText(view.getContext(), "Clicked me", Toast.LENGTH_SHORT).show(); } }, 73, 76, 0); //Gọi setMovementMethod cho phép click vào Url mytextview.setMovementMethod(LinkMovementMethod.getInstance()); mytextview.setText(noidungspanned);

Như vậy nội dung text giữ trong SpannableString được định dạng, ứng sử bằng các Span, mỗi Span được đưa vào SpannableString bằng phương thức setSpan(span, index1, index2, 0), trong đó index1, index2 là khoảng ký tự chịu tác động của Span
Danh sách các Span
- AbsoluteSizeSpan cho phép thiết lập cỡ chữ cố định (dù TextView có thay đổi cỡ chữ tổng thể, thì các ký tự trong span này không đổi)
- AlignmentSpan. cho phép căn lề chữ. Ví dụ:
noidungspanned.setSpan(new AlignmentSpan() { @Override public Layout.Alignment getAlignment() { return Layout.Alignment.ALIGN_OPPOSITE; } }, 0, 15, 0);
 Dòng chữ SpannableString đã trôi về phía phải
Dòng chữ SpannableString đã trôi về phía phải
- BackgroundColorSpan cho phép đặt màu nền
- ClickableSpan cho phép nhận sự kiện Click khi bấm nên các dòng chữ Span tác động (xem code mẫu trên)
- DrawableMarginSpan cho phép thêm vào đầu đoạn văn một hình vẽ Drawable và một khoảng trắng. Ví dụ:
noidungspanned.setSpan(new DrawableMarginSpan( ContextCompat.getDrawable(this, R.mipmap.ic_launcher), 30), 34, 42, 0);
 Phía trước dòng chữ Nghiêng đã thêm một hình ảnh, tiếp tới một khoảng trống 30px
Phía trước dòng chữ Nghiêng đã thêm một hình ảnh, tiếp tới một khoảng trống 30px
- DynamicDrawableSpan cho phép chèn Drawable vào Text

- EasyEditSpan đánh dấu để TextView xóa một cách dễ dàng
- ForegroundColorSpan thiết lập màu chữ.
- IconMarginSpan tương tự DrawableMarginSpan nhưng chèn ảnh Bitmap
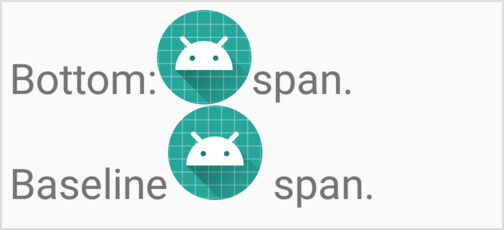
- ImageSpan cho phép chèn hình ảnh (Bitmap, Drawable) từ tài nguyên hoặc URI

- LeadingMarginSpan điều chỉnh margin.
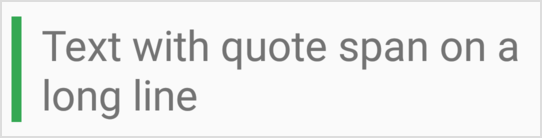
- QuoteSpan thêm kẻ đứng ở đầu khối văn bản.

- RelativeSizeSpan thay đổi cỡ chữ tương đối (hệ số theo cỡ chữ TextView)
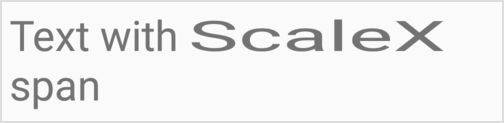
- ScaleXSpan thay đổi tỷ lệ cỡ chữ theo chiều đứng.

- StrikethroughSpan kẻ ngang qua chữ
- StyleSpan thiết lập đậm, nghiêng, font chữ
- SubscriptSpan chỉ số dưới
- SuperscriptSpan chỉ số trên
- TabStopSpan
- TypefaceSpan thiết lập font chữ
- UnderlineSpan gạch dưới
- URLSpan mở URL


Không có nhận xét nào :
Đăng nhận xét